1. Click on Customize Theme Option on Top Right Corner

// You will see Google Forms Theme Options like below

2. Click on Choose Image in Header Option

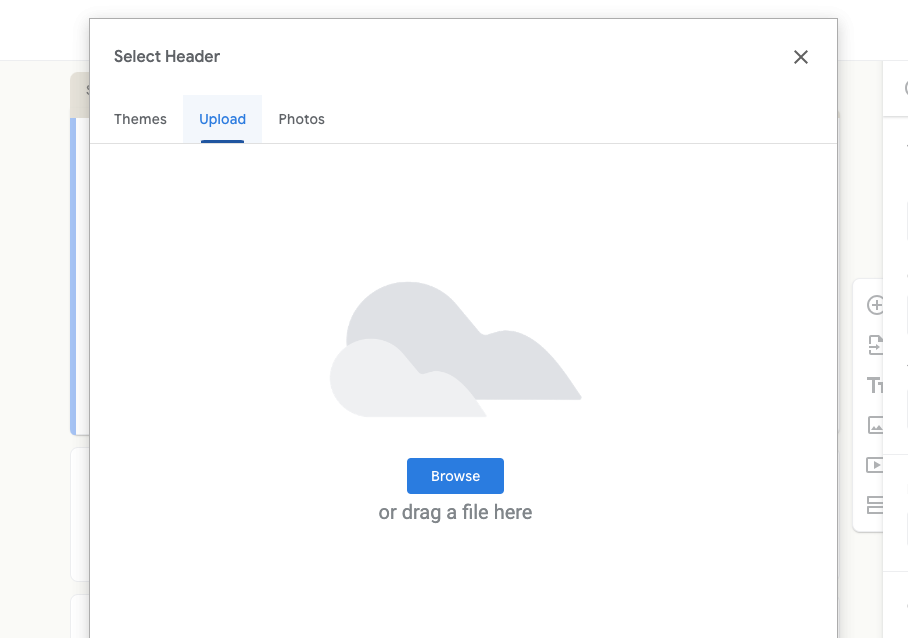
3.1 Select Header from Themes

3.2 Upload image from Device

3.3 Search and apply google forms header directly from Google Images

4. Adjust the Google Forms Header.
Pro tip : // Google Forms Colors will be auto adjusted based on the Google Forms Header Updated.

